RMS Actuos
It is a common practice for vehicle owners (customers) to sell the cars before the lease term ends. The dealers of RMS had to take painstaking efforts to capture all the damages, make a report and give a good offer on new vehicles.
I was part of the project to enhance the whole experience by building a DIY app for the vehicle owners.

My Role
I was the Senior UX Designer and my teammate Joby was the Senior UI Designer,
we both had to collaborate and design an iOS app for RMS Actuos customers which has an Inspection Checklist.
I had to manage the stakeholders like the Product Managers, Product Owners ( Client ), Developers and the SCRUM master.
I followed the User-centred design process to gather all the user research data and design solutions to this unique problem.
I facilitated the discussions between the development team and the design team and the design review meetings with the product owner and the managers.
Constraints
We couldn’t do proper user research since we were offshore but our other counterparts situated on-site, could meet the users and meet the clients regularly. They briefed us about the persona and goals. We had many call with clients and the expectations were set right.
THE CHALLENGE
Lower the learning curve
Most of the users sell off their cars before the expiry of their lease term while it is mostly in good condition either because there is a new car released in the market.
Companies to entice the users offer heavy discounts to maintain loyalty to the brand. These companies take the help of RMS Actuos platform to evaluate the condition of the old car.
Executives from RMS would visit the customers and by asking few questions and taking pictures of the car generate a damage report and send it back to the office. Based on this report, dealers offer discounts on the purchase of a new car.
However, manpower is limited RMS wanted to build a DIY app for customers to self-evaluate the condition of the car and answer few questions on the mobile device.
APPROACH
Going Lean
With a small team of 2 designers and 2 developers, we followed a lean UX model delivering the maximum value to the
client continuously evaluating our decisions and improving the project efficiency.
We could deliver sooner while keeping the product owner's perspective rather than just marking off the checklist.
DISCOVERY
Customer Insights
Existing customer Journey
Currently the owner of the car goes to the dealer's office and requests the official to inspect the car. Then the official takes a paper checklist and
starts clicking pictures, asks questions to the owner, notes down if there any scratches or repairs on the car. Then the official has to enter the details
on the computer and submit the request.
VISION
Guide - Automate - Simplify
We wanted to offer a seamless experiencce to the end user by offering a mobile solution that can guide the user in step by step manner and automate most of the painstaking parts by using latest technology availble within iOS platform.
THE PRODUCT
RMS Actuos App
RMS Actuos App relieves the vehicle dealer the pain of manually taking pictures of hundreds of cars waiting in line to be evaluated. By using this app, vehicle owners can themselves take the pictures of the damages on the car and get an evaluation report and suitable offers on the new purchase. A user friendly interface and step to step guide allows the users to progress with ease and have a smooth experience.
THE APPROACH
How we arrived there
Sketching, wireframes and the UI
I came up with wireframes for part of the flow and based on gradual feedback from my design manager Liz, I could freeze on the complete flow over 4 iterations.
Then we designed the UI screens for the app while I was sketching wireframes for the subsequent scenarios.
 We ironed out the interaction design patterns for effective experience.
We ironed out the interaction design patterns for effective experience.

Then we designed the UI screens for the app while I was sketching wireframes for the subsequent scenarios.
SCENARIOS
Dashboard
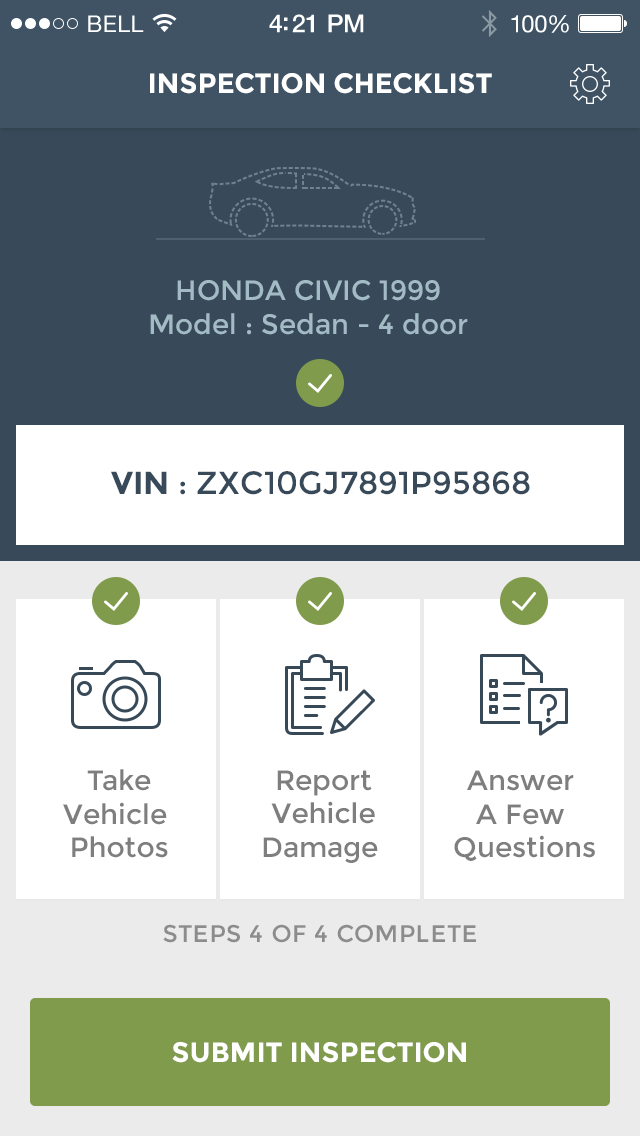
An overall dashboard is presented for the user with the completion status for the necessary steps required to submit for inspection.



Under the hood
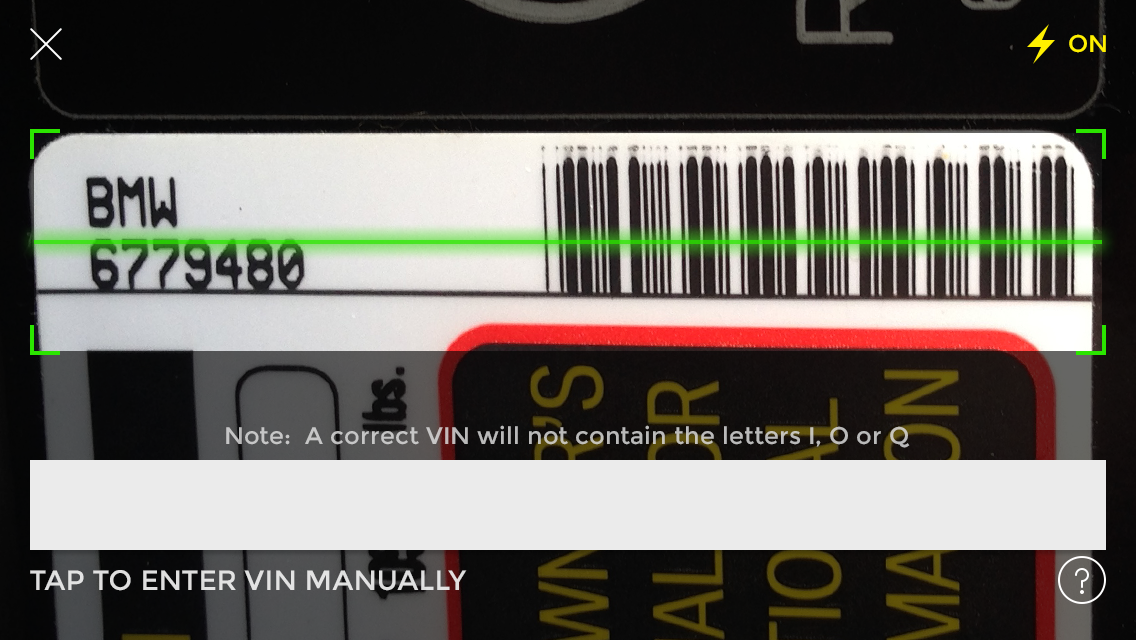
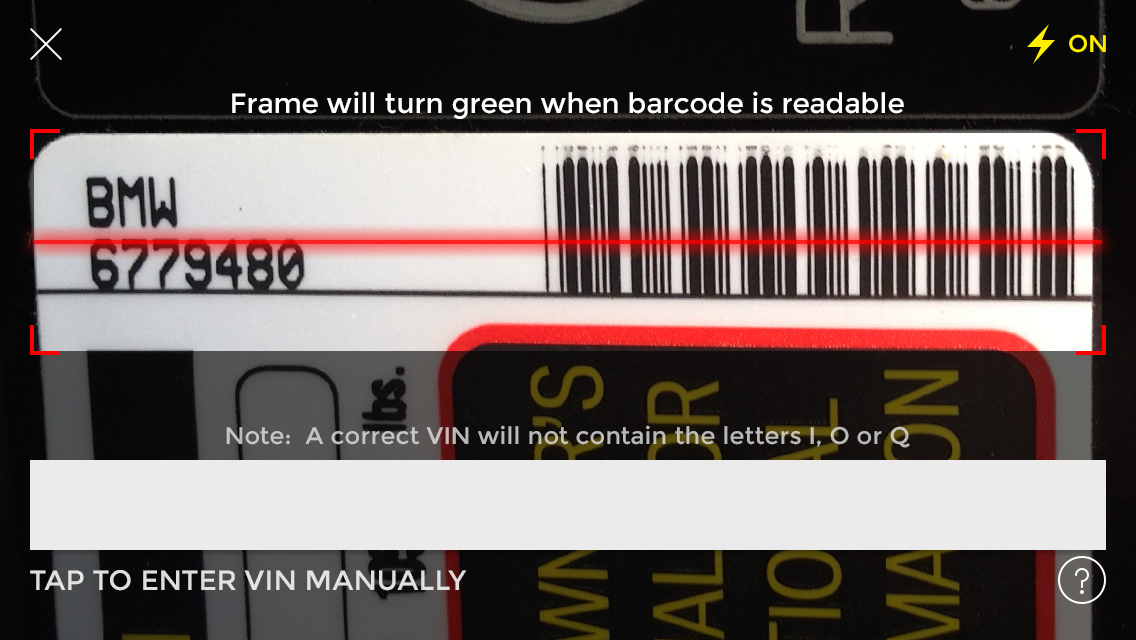
A brief tutorial is presented to the user to scan the VIN.
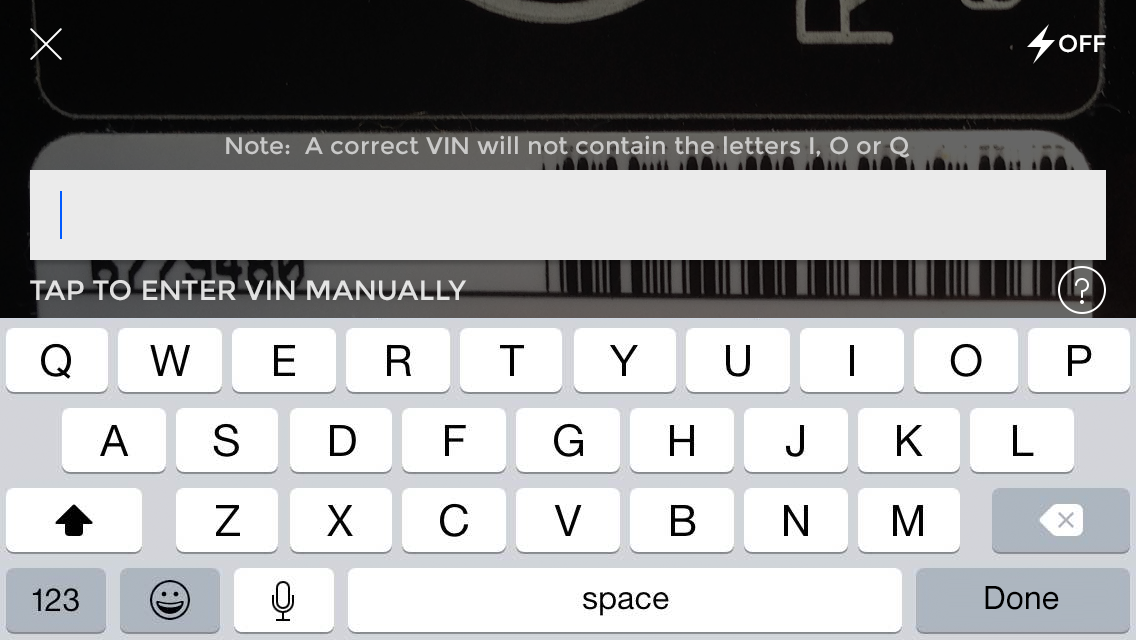
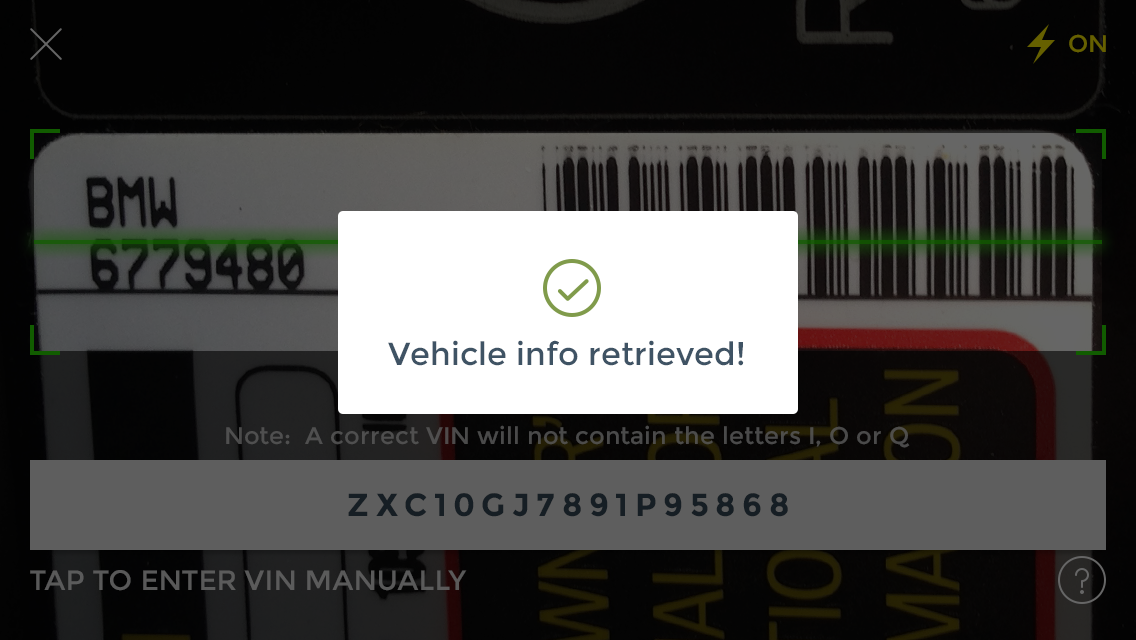
Once the user scans the VIN under the hood, the number is auto-populated and car history is retrieved. However, there are cases when the number is damaged and cannot be captured properly. Then the user can manually enter the number.
Below is the case when VIN scan is successful.
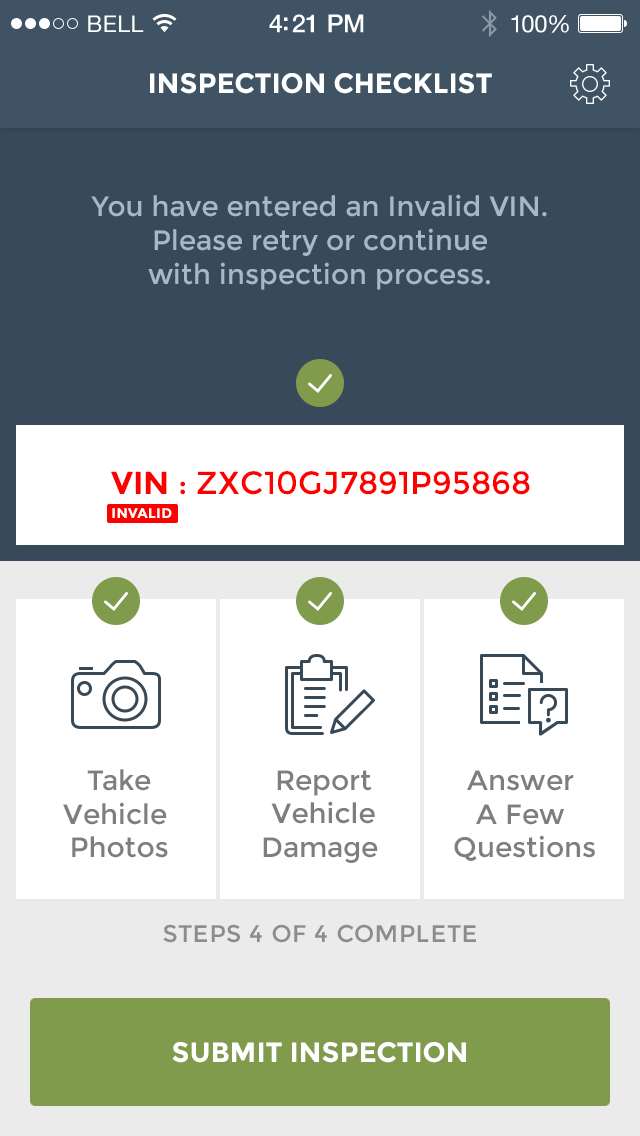
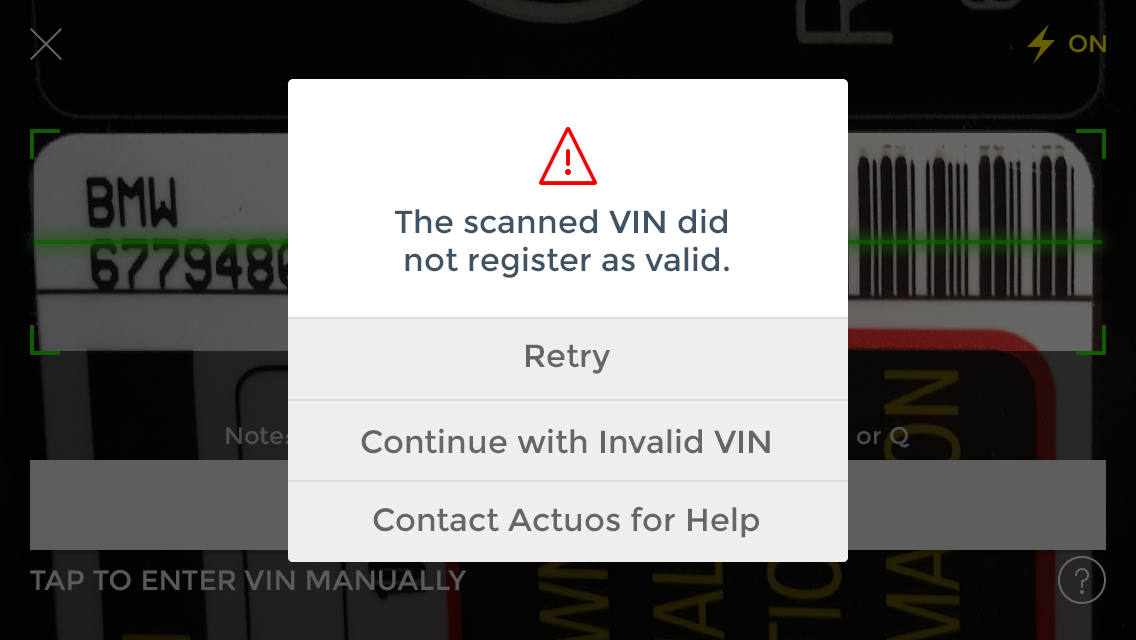
When VIN scan is not successful we will throw an error.
Then we proceeded to the next steps of taking pictures and answering the questionnaire.
Here are few screens from each of the scenarios.






From all angles
The users need to take photos of the vehicle exteriors and the interiors. The app provides a tutorial in the beginning to aid the customers take the pictures. Then an augmented display helps the users to orient their phone camera to take the photos effectively. A step by step progress is shown. The users can easily retake the pictures and proceeed once they are satisfied.














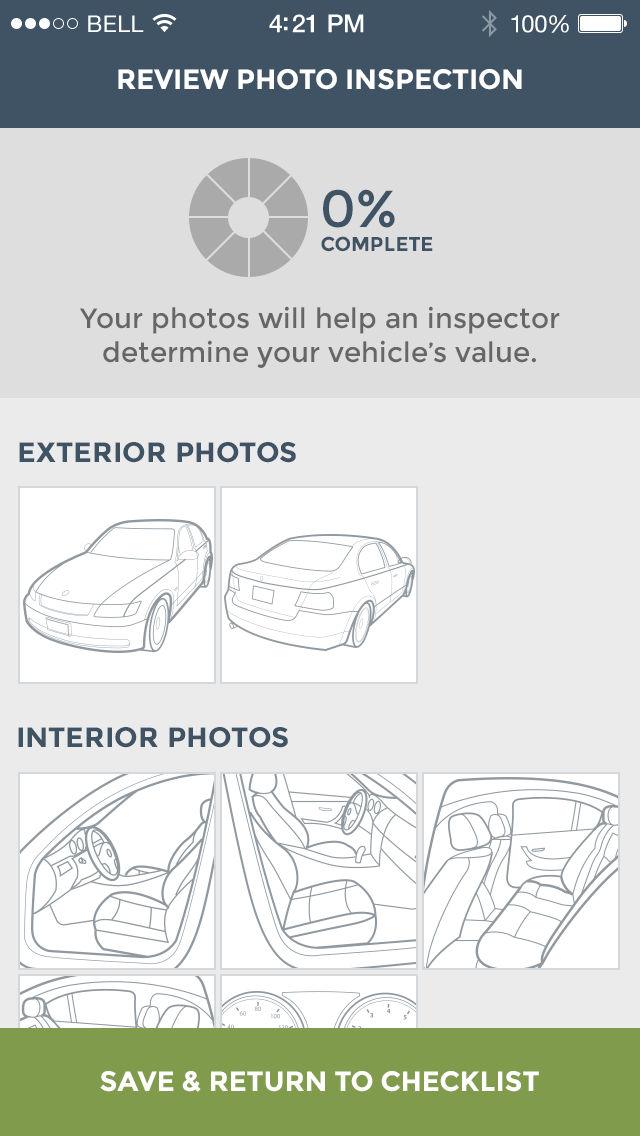
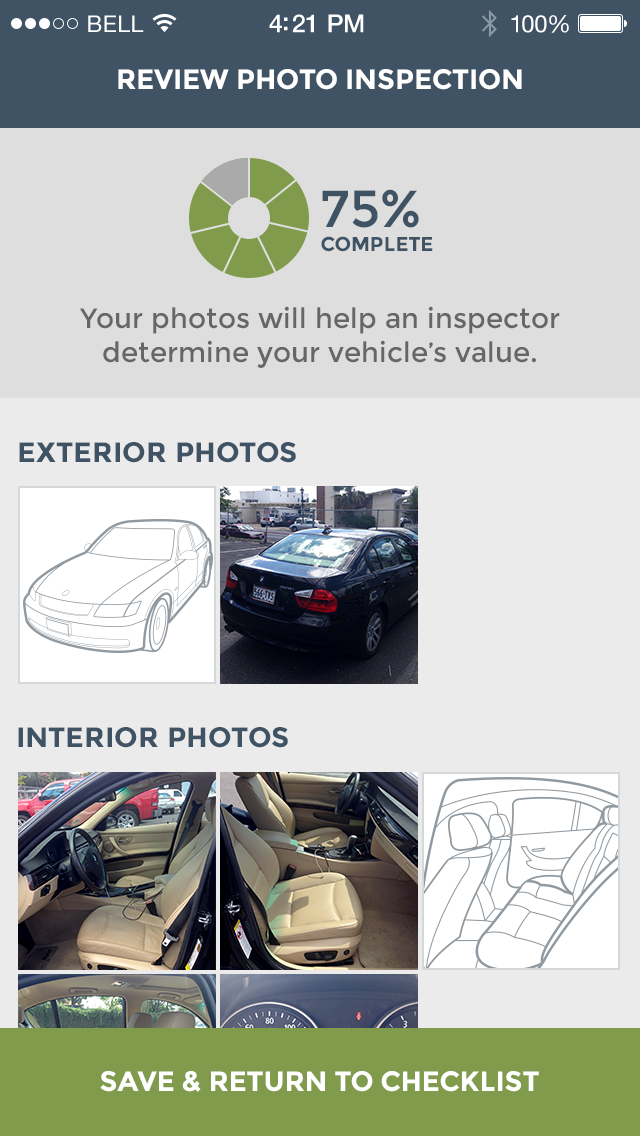
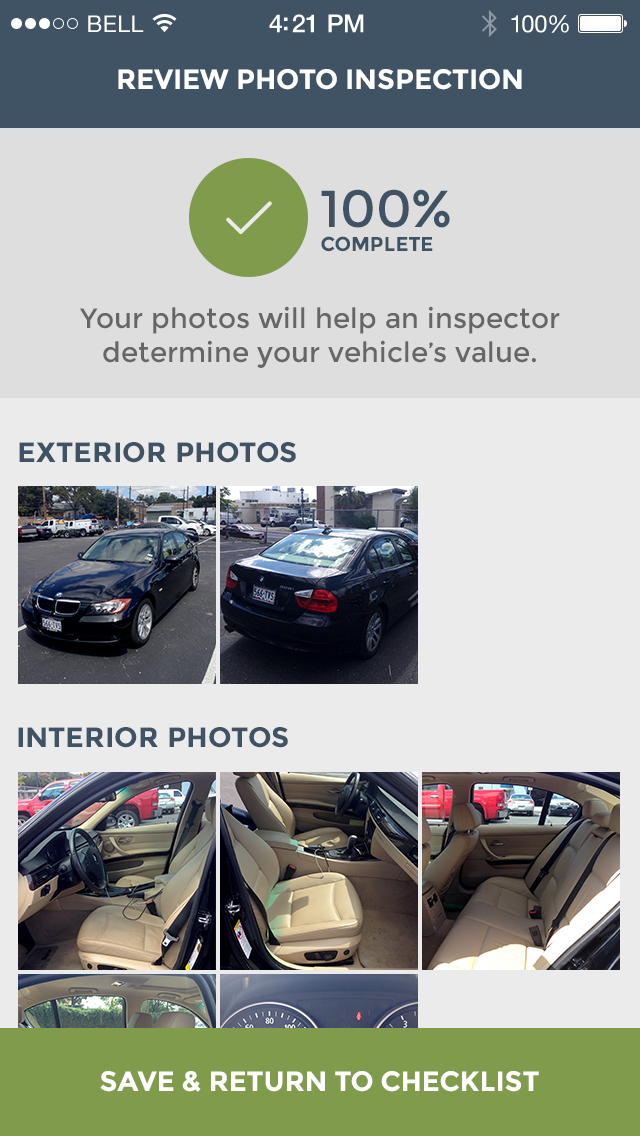
Review your photos
Once the photos are taken, you can review them and check if you missed any.



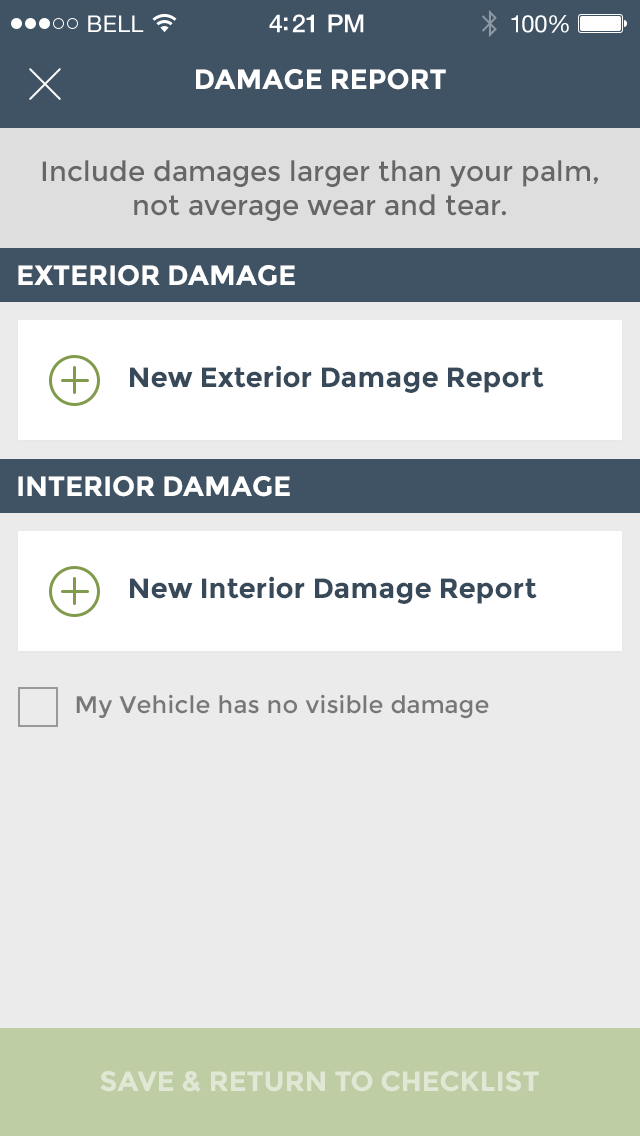
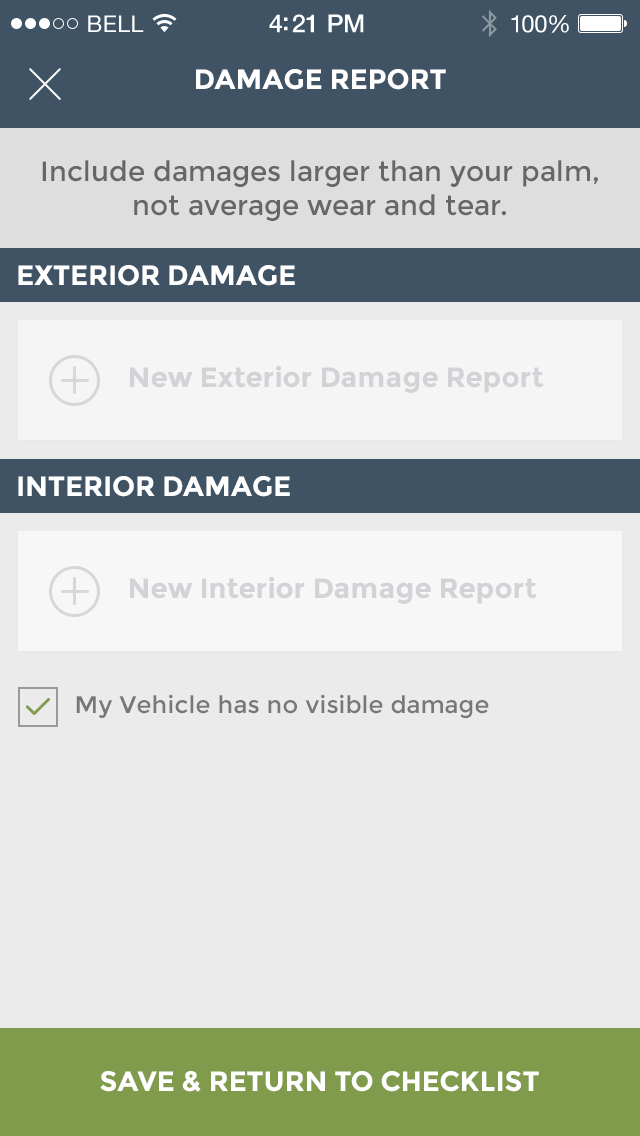
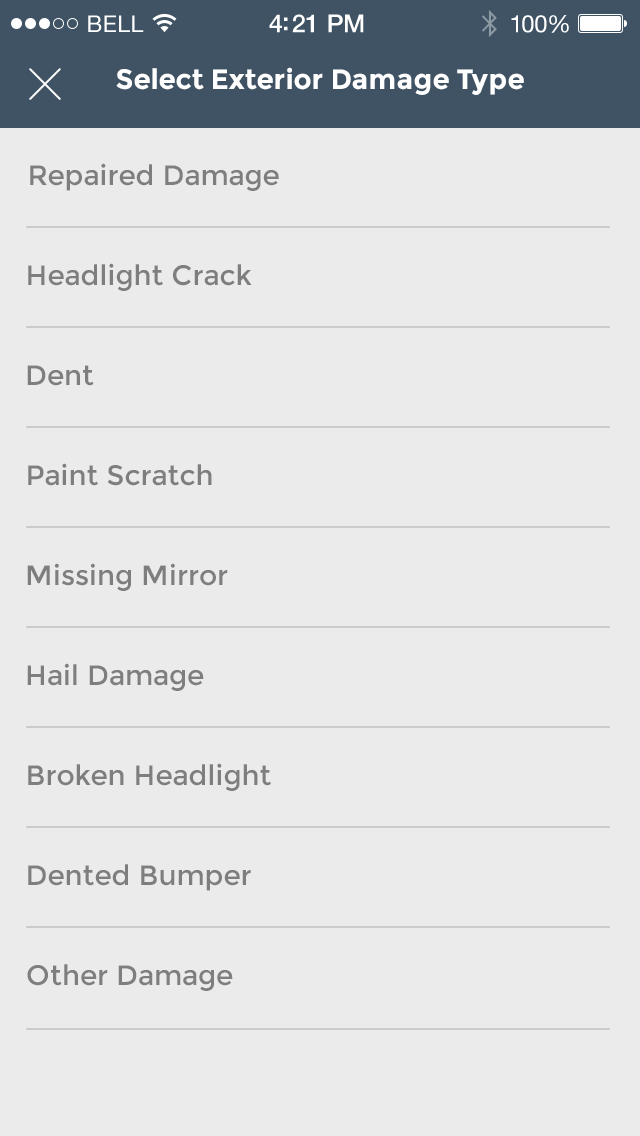
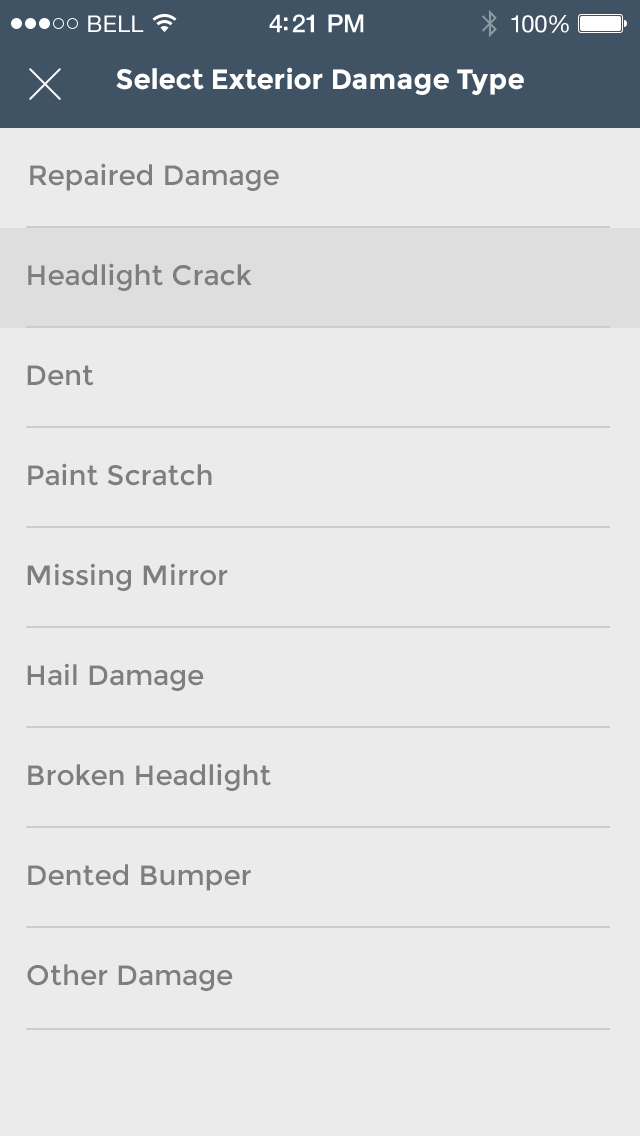
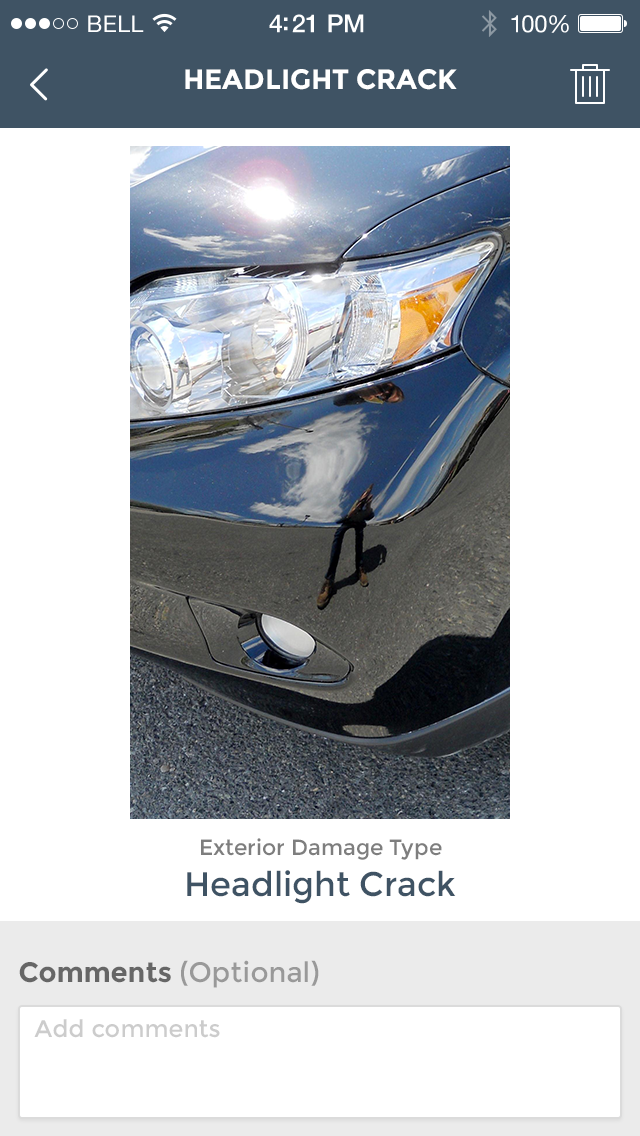
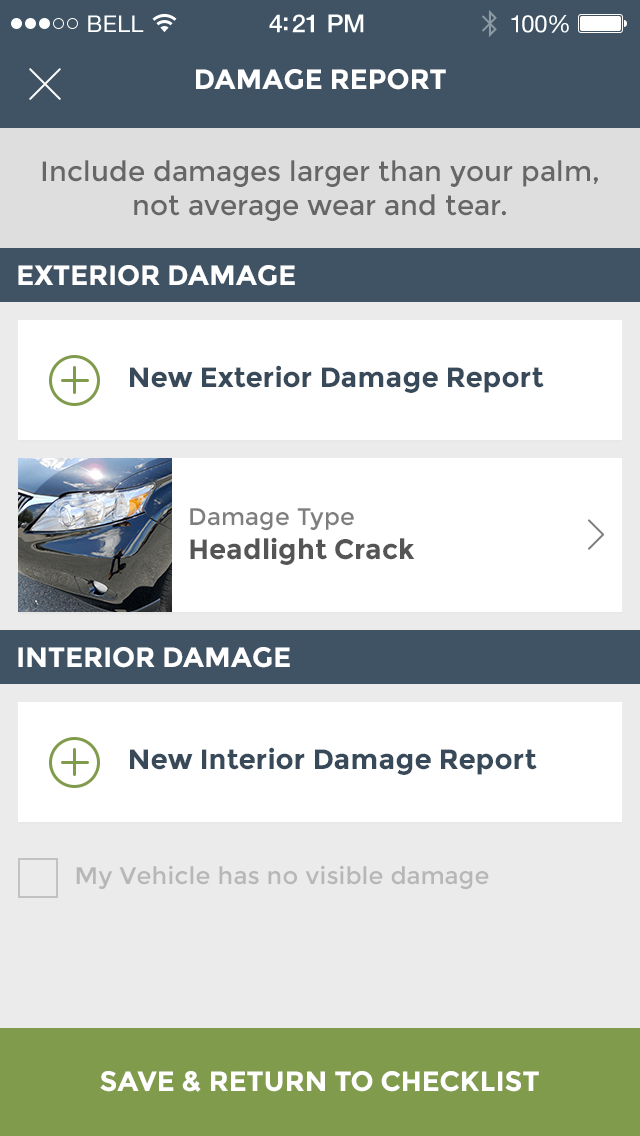
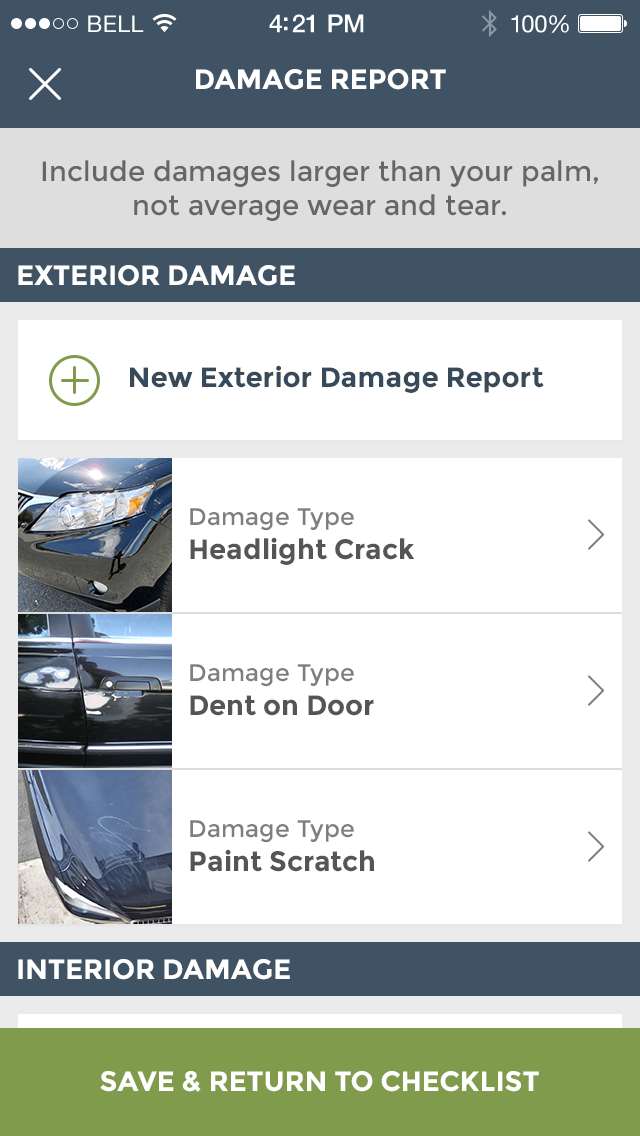
Oops..I have damages
The users can also report if any damages are present on the vehicle. They could submit photos of the those damages. If none are present they could skip this section.









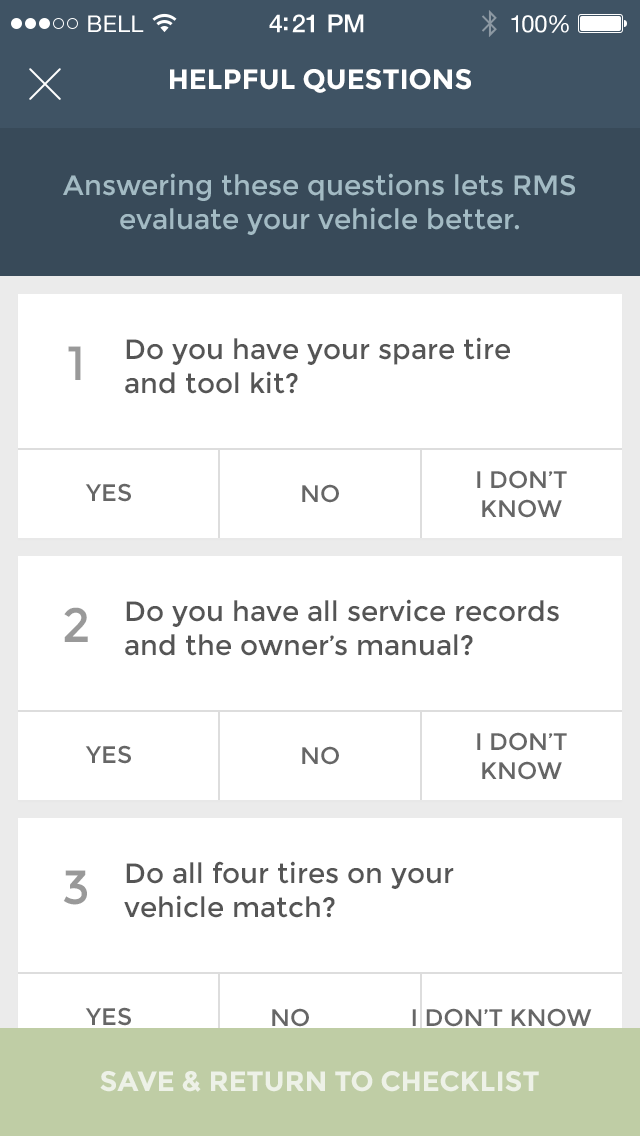
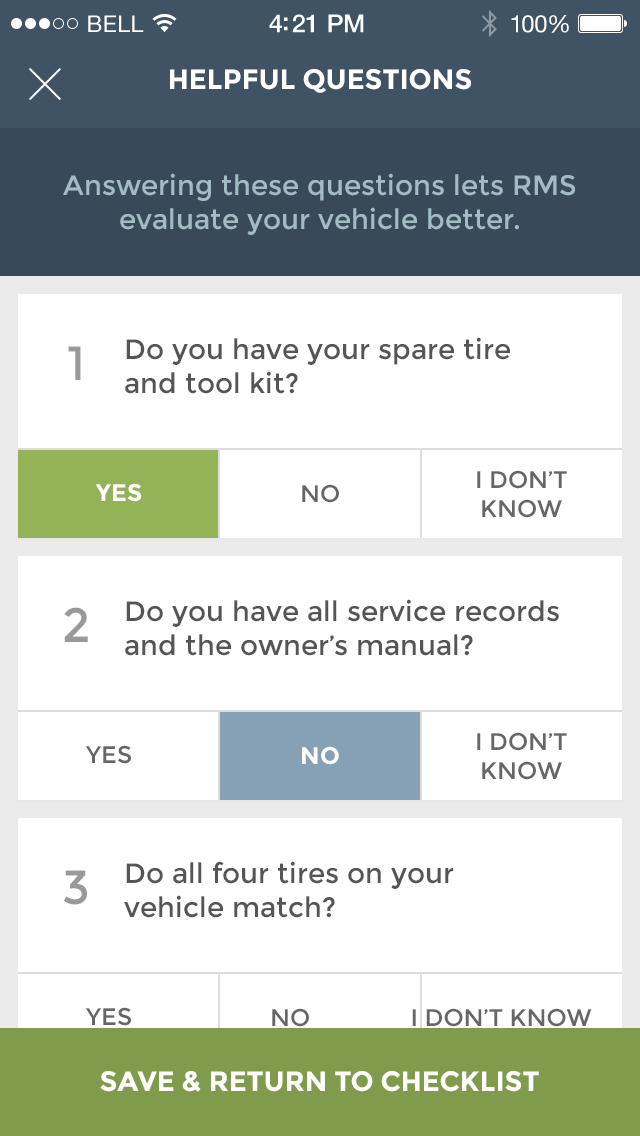
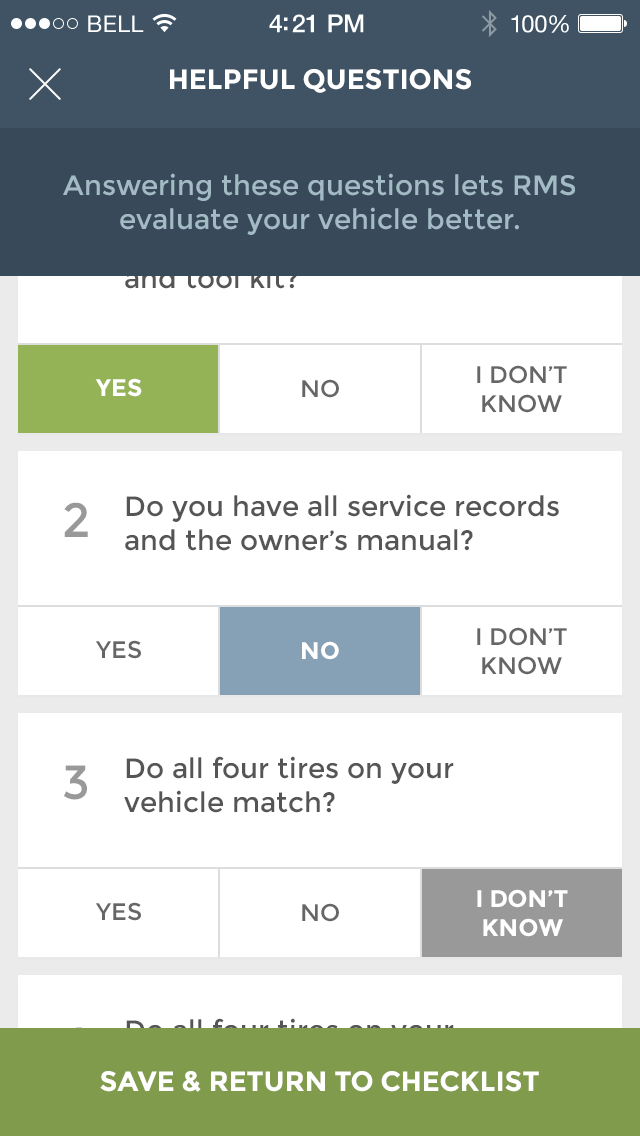
The checklist
There is a checklist for few final questions. We had to consider the character limitation of the questions and change the option design accordingly so that we can minimize the scrolling.



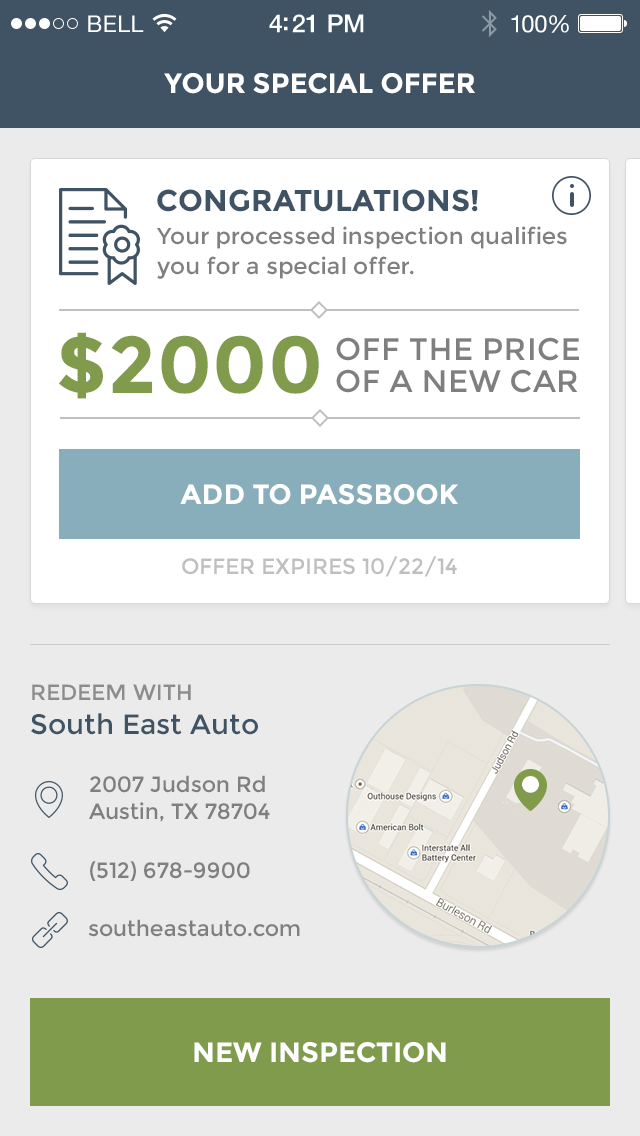
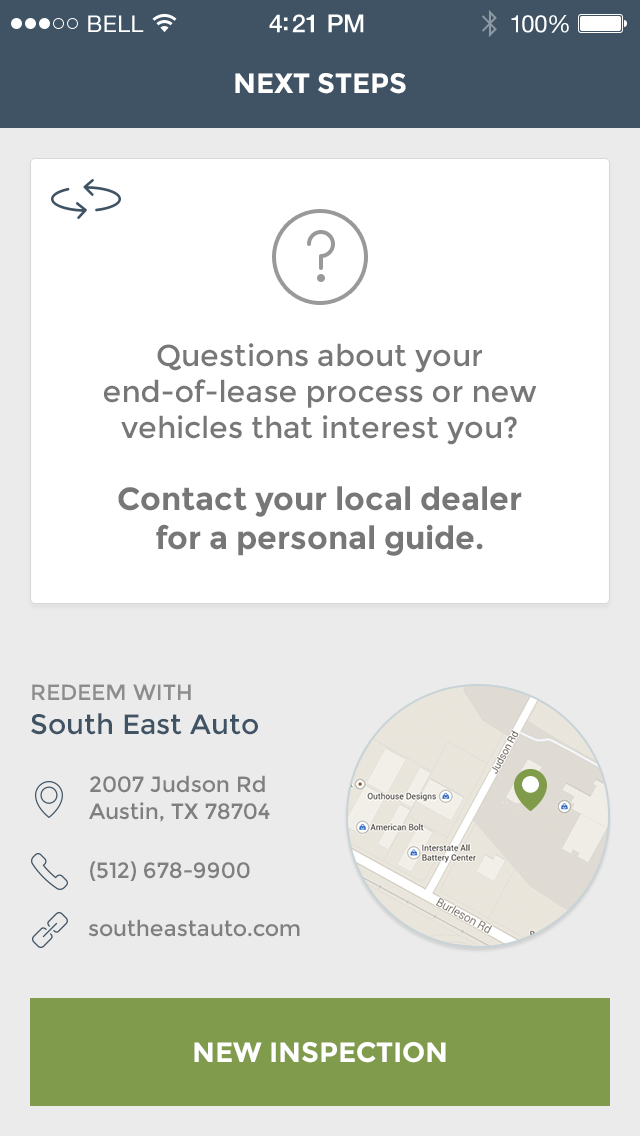
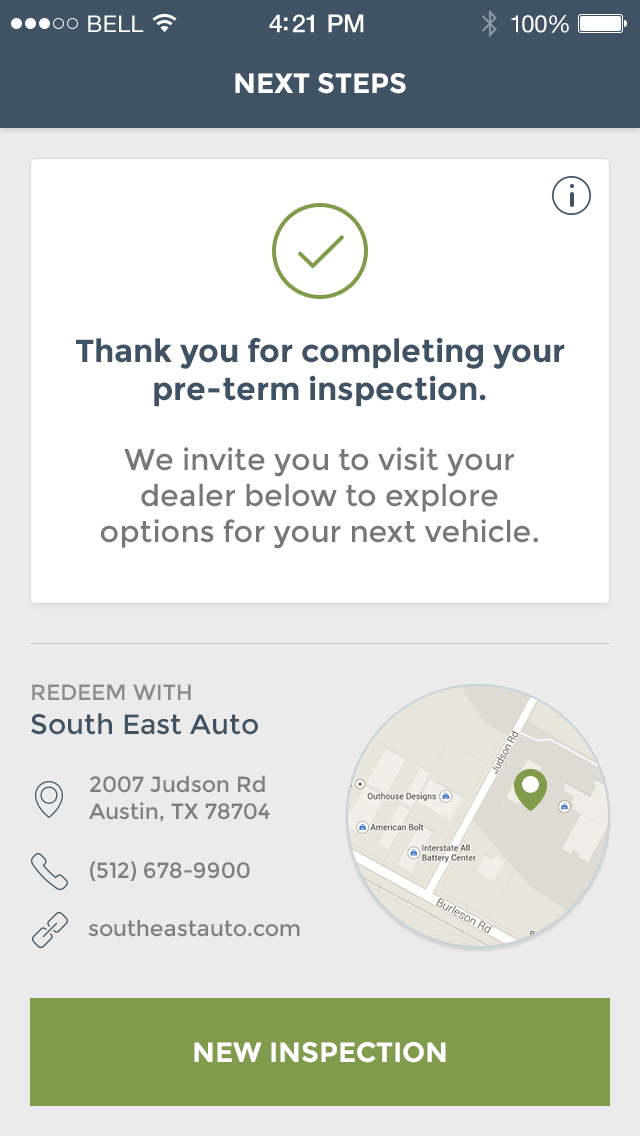
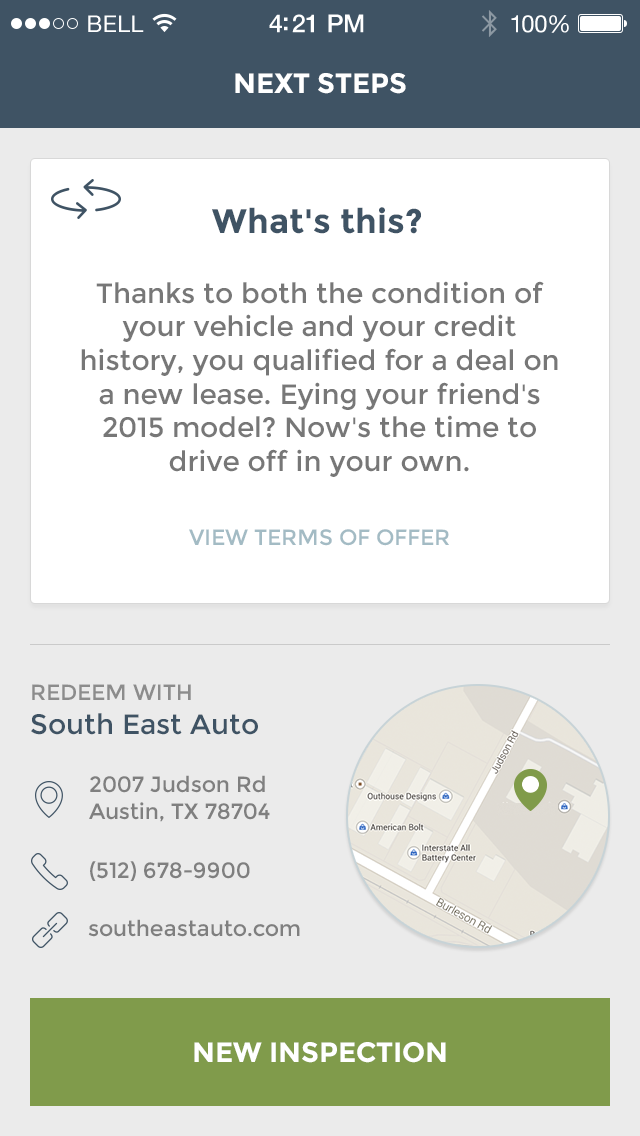
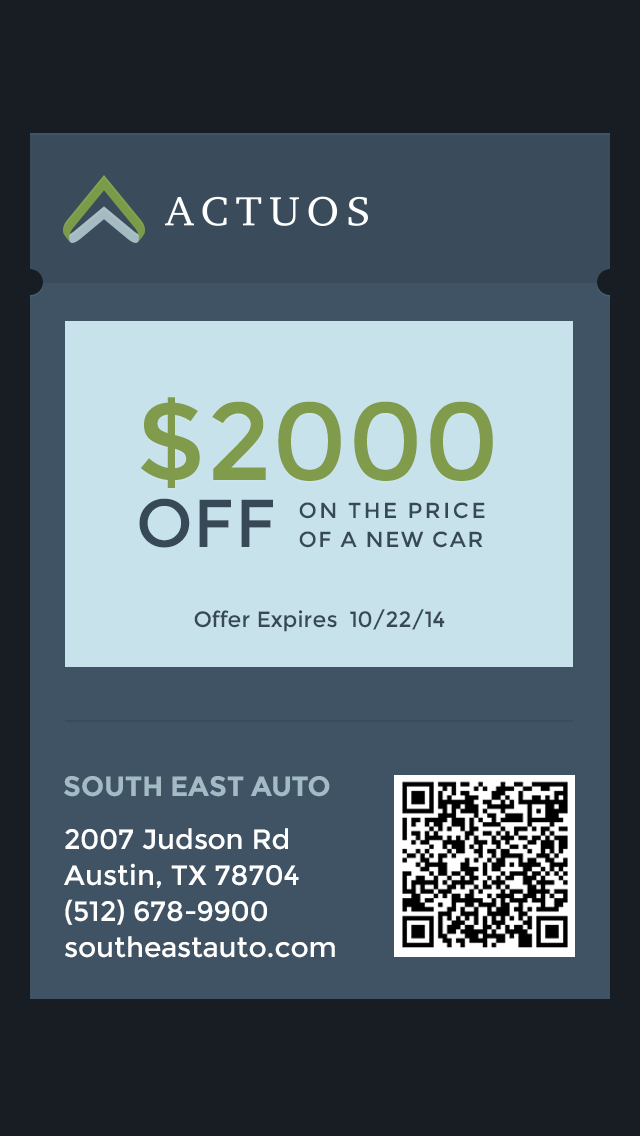
Offers
After the customer fills out the questionnaire there would be an unlocked offer with a discount coupon. We designed the coupon for Passbook app on iPhone, which would be saved easily and retrieved easily. Also notifying the user about the expiry date of the coupon is handled by the Passbook app.






LEARNING
Communication is key